
Chrome how to change the default font style in Chrome YouTube
Chrome plugin to identify font usage on the current website. Additional Information. Report abuse. Offered by Immanuel Thomas. Version 1.0 Updated June 2, 2017 Size 198KiB Language English. Developer. This developer has not identified itself as a trader. For consumers in the European Union, please note that consumer rights do not apply to.

Why is Google Chrome showing bold and italics font? "european union expansion font update"
What Font Finder Chrome extension Captures: - RGB Color Codes of Fonts Font Family Font Size Line Height Font Weight Font Style Who can use Font Finder for Chrome: - Web Developers: To create a beautiful website web developers need to use attractive fonts & this extension will surely help them to pick the right font details very quickly.

How To Change Font Size In Google Chrome YouTube
In this google chrome tutorial for beginners you will learn how to find fonts used by any website using google chrome web browser extensions. What font is a.

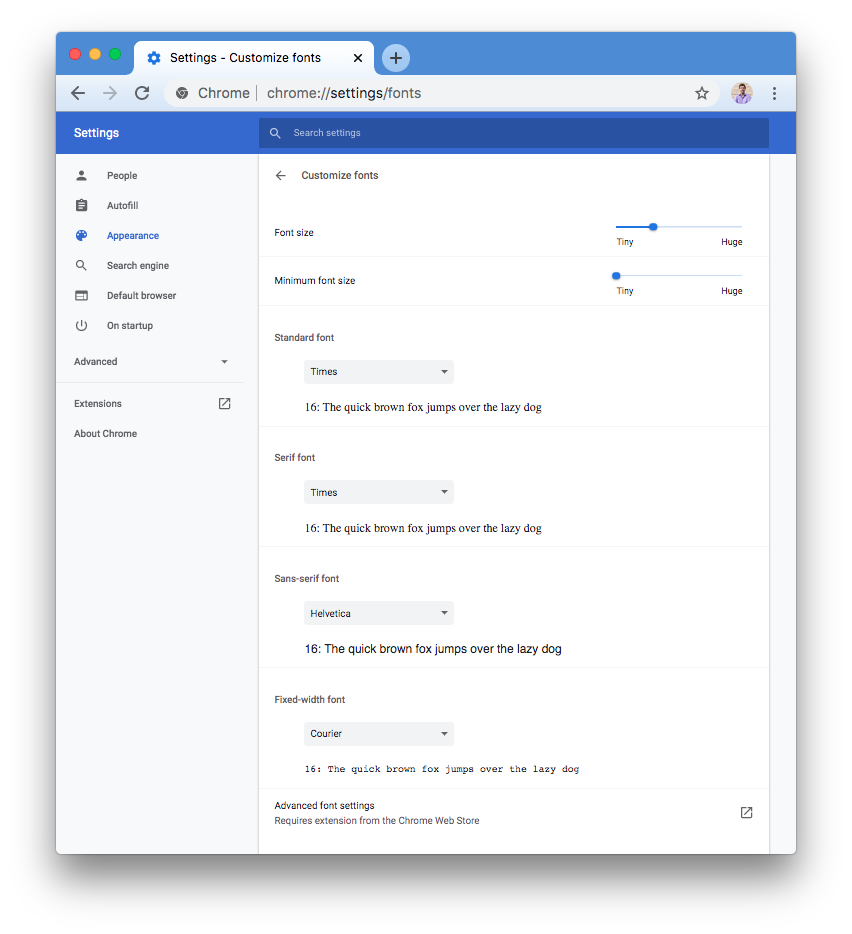
Default Chrome Fonts on macOS
Overview Identify any Webfont or font (commercial or free) from any website. We help designers (famous or not) to identify any webfont or font from any website. We can do that using the huge.

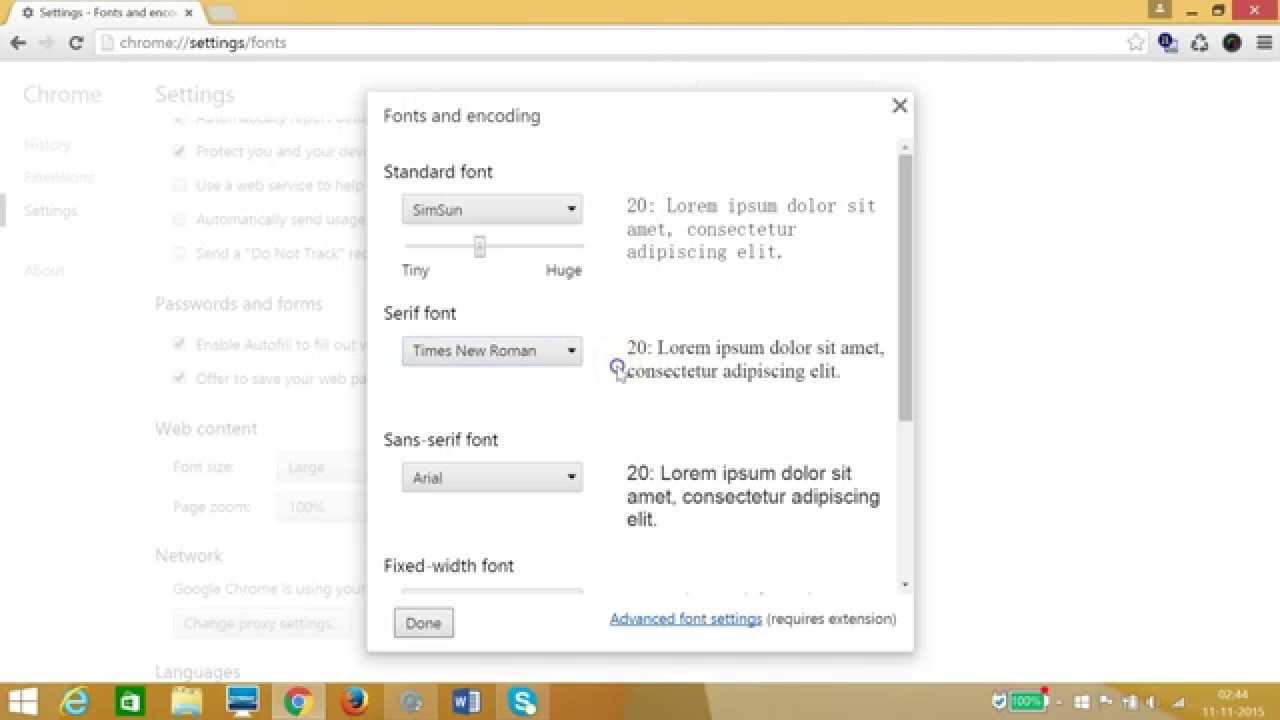
How to Change Font in Google Chrome? YouTube
WhatTheFont? WhatTheFont uses deep learning to search our collection of over 230,000 font styles and find the best match for the fonts in your photo. It even works with connected scripts and when there's more than one font in an image. Just upload an image, click the font you want to identify, then check out the results.

Chrome Dev Tools Markup and Style
1 Answer Sorted by: 1 To find out which font is used in any part of a displayed web-page, use the extension WhatFont , also available for other browsers. Just hover over any text in the page, and you will find out instantly which font is used. Share Improve this answer Follow answered Aug 5, 2022 at 12:25 harrymc 469k 31 552 958 Add a comment

Chrome text, editable font effect (439052) Plugins Design Bundles
Find Your Ideal Font with Free Font Finder. The Font Finder extension help users identify the font details used on any webpage. It allows users to easily check the font family, font size, font style, font weight, line height, and font color of any text on a webpage by simply hovering over it with the mouse and clicking on it. Add to Chrome.

Change Google Chrome Font Style Best Google Chrome Font Changer Tricks YouTube
1. WhatFont With over one million downloads on the Chrome Web Store, you just can't go wrong with WhatFont. The extension does what it does best, which is to identify fonts quickly and.

How to Use Advanced Font Settings for Google Chrome YouTube
How to use WhatFont for Chrome : 1. Click on the "Add to chrome" button to install it 2. Tap on "What font" icon, this will enable the extension 3. Click the mouse pointer on any word for.

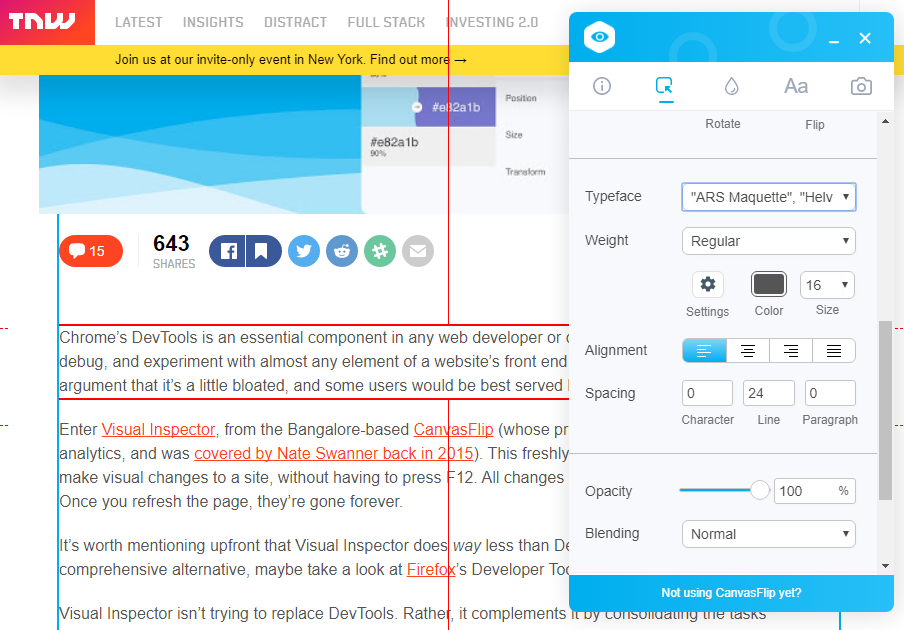
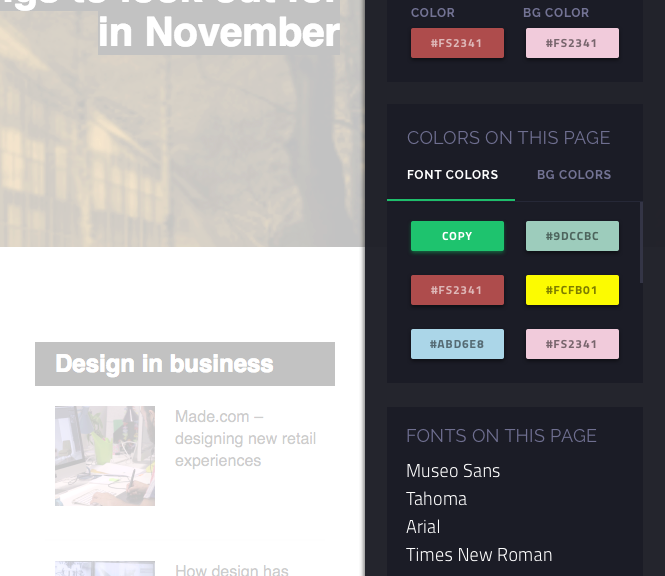
Chrome plugins to get fonts from webpage without using devtools by CanvasFlip Medium
In the Chrome Settings window, choose Large or Very Large from the drop-down menu for all fonts. If you don't like how Chrome's five basic font sizes look, go to Settings. Using a slider, you can change the point size of a font (from 9 to 72) for a web page. The minimum font size prevents websites from displaying fonts that are too small to.

WhatFont — Chrome plugin that identifies fonts on web pages. Designer News Fonts, Font
Overview An easy-to-use font inspector to get CSS styles of the selected element FontFinder is created for designers, developers, and typographers. It allows a user to analyze the font.

WHAT FONT CHROME EXTENSION IDENTIFY FONT WITHIN 1 MINUTE BEST CHROME EXTENSION YouTube
Font finder that helps you to identify fonts from any image. 🔎 Upload the image and choose what the font you need. 990,000 fonts indexed free or commercial.. The WordPress Google Fonts Plugin, widely used for enhancing typography, has been found vulnerable, putting over 300,000 sites at risk. Lets delve into the details of this security b

Change Fonts on Any Websites with This Chrome Extension Hongkiat
Fontanello. A browser extension that enables you to right-click a text and see the text's fundamental typographic styles and details. Fontanello makes it incredibly simple to examine the font on.

Chromebook & Chrome OS Settings Guide Chrome Story
The plugin displays the following charts: Number of characters in each font-family. For each font-size, the distribution of font usage. GitHub is where people build software. More than 100 million people use GitHub to discover, fork, and contribute to over 420 million projects.

Font Styler Chrome Plugin by Omar Faizan on Dribbble
Chrome Ext. Safari Ext. WhatFont. ← Drag this to your bookmark bar to install. On any webpage, click your WhatFont bookmark to use the tool. Full support: Firefox 3.6+, Chrome 9+, Safari 4+, Internet Explorer 9. Limited support: Internet Explorer 8. ↑Install the extension from Chrome Web Store.

windows How can I improve font appearance in google chrome? Super User
As a developer, you want to know what font is actually being used. Here's how it works: Under Computed Styles, you'll now see a summary of the typeface (s) used for that element. There's a few things to note here: DevTools is reporting the actual typeface used by Chrome's text rendering layer. No more guessing which font serif or sans-serif is.