
How to Insert Buttons in an HTML Website 6 Steps (with Pictures
1 i am almost new to css and html, i usually search google for the code i needed and do some modification to work for me. currently i want to implement a button in my blogger blog and here is how it works in example Original button example http://designshack.net/tutorialexamples/animatedDownload/index.html whose css code is as follow.

[Best Method] How To Add A Button In Blogger Post Using HTML Code [2020
Combining CSS Use the tag for more precise targeting In today's post, I will take you through the most common HTML and CSS codes that you should know as a blogger. WordPress has a great editor, and since the introduction of the Gutenberg block editor, it is even better. But sometimes you just can't beat knowing a bit of HTML!

Add Like Button to Blogger Using HTML/JavaScript Gadget YouTube
Your blog's HTML template is the source code that controls the appearance of your blog. This template can be customized to appear however you'd like.. then the "Edit HTML" button, to see the new template HTML editor:. as we need to modify the main Blog Widget Template. To find the main Blog Widget code, search for the following.

Blogger download button Blogger download button html code Download
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, SQL, Java, and many, many more.

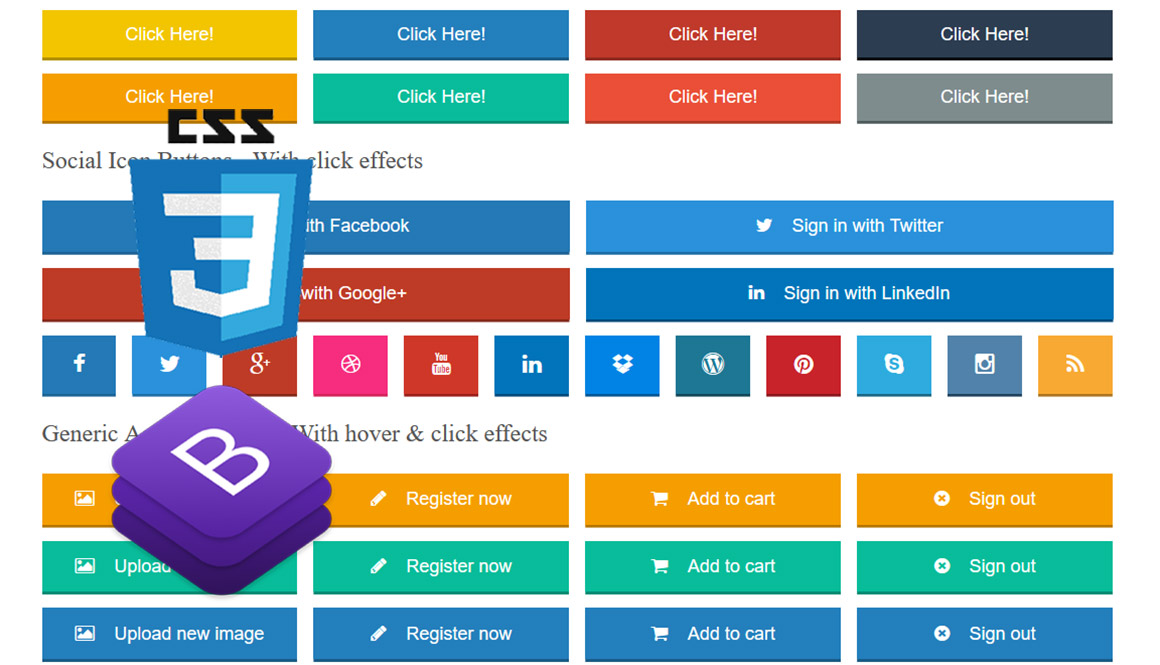
Free CSS3 Button Styles Css3 tutorial, Portfolio website template, Css
Well, if you have a Blogger/Blogspot blog, just go to your Dashboard, then Layout, then Page Elements and click on Add a Gadget. Click on HTML/JavaScript. The Configure HTML/JavaScript screen will pop up. In the title, you can name it anything you want (like "I love these sites!" or "My Favorite Blogs") or you can just leave it blank if.

Like button in html code for blogger Artofit
To create the copy to the clipboard button, you need to first add the element in your post editor and then switch to HTML view and add an " Id " that we defined in the Javascript below. Then you have to add the button code below the element with the button Id and paste the Js code after it. Add a copy to the clipboard in Blogger.

49 Simple Best html button design for Trend 2022 Sample Design with
In Blogger you have to use HTML & CSS for a download button and in Wordpress you can either use the code method or using the native button block. So, the Download button will help visitors easily identify what the button is for and it will give a modern look to your website. Here, let's understand How you can Add the Download button in Blogger.

Website Button Design Your CSS Guide
About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug. Learn more · Versions

32 Beautiful HTML CSS3 Social Media Buttons freshDesignweb
Hello Developers In this article, we will show you, How to Add Stylish button on blogger Site. We will create a Stylish button for using HTML & CSS Coding. We will also provide this coding for free. So guys Let's follow this step till the end. First of All, Download CSS Code below the Download button.

50 Beautiful Button Pack CSS by Sheeeshh Codester
Steps To Add HTML Generated Button In Blogger Post :-. 1.) Go to Bootstrap Site. 2.) After reaching on the Bootstrap Site HomePage, click on Get Started Button. 3.) Now a page something like this will open. 4.) Now leave this tab opened and log in to your Blogger Account.

How to use button text html coding lasopafish
Features of Stylish CSS Demo and Download Buttons for Blogger Font Awesome icons used. A simple combo of HTML and CSS. Text also changes on hover. Step 1: Adding Font Awesome To Blogger