Sencha Touch 2 Mapa de Ícones Disponíveis
Sencha Touch uses fonts to render the applications icons which allows for improved performance through lower memory consumption. By default, there's a wide array of icons we can access - for a list of what is available you can check out a reference table here.Before you'll be able to use some icons however, you'll have to reference them in your app.scss file (found in 'resources/sass

Sencha Logo LogoDix
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Sencha Java and JavaScript Frameworks and UI Components
There are advantages to using icon fonts — they are vectors and therefore never lose quality; it's easy to style icons without the use of Photoshop; and you make one page request to download all of the icons. The glyph attribute is available on Ext JS buttons and panels.
Drink, fruit, sencha icon
Your own custom Sencha Touch theme and icons. Of course you'll probably want to add your own custom icons to your Sencha Touch app at some point, so here are some resources for that: An introduction to theming Sencha Touch; Summary. If you needed a list of Sencha Touch 2 iconCls values, I hope this post has been helpful.

Sencha Ext JS The Most Secure, Fastest, and FullFeatured JavaScript
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Enterprise Web Apps Design, Develop, and Test
Home / Archives for icons Blog: Archive for icons 5 Tips For Building Tabs In Javascript March 23, 2021 | David Greene Ext JS is the Best Javascript Framework for developers who want to create web apps for any modern device. It comes with 140+ fully supported components that integrate seamlessly with React and Angular.
Sencha Java and JavaScript Frameworks and UI Components
Iconify gives you freedom to use any icon in your project. There are many tools and components available, for both coders and designers. Check out Iconify documentation .
Enterprise Web Apps Design, Develop, and Test
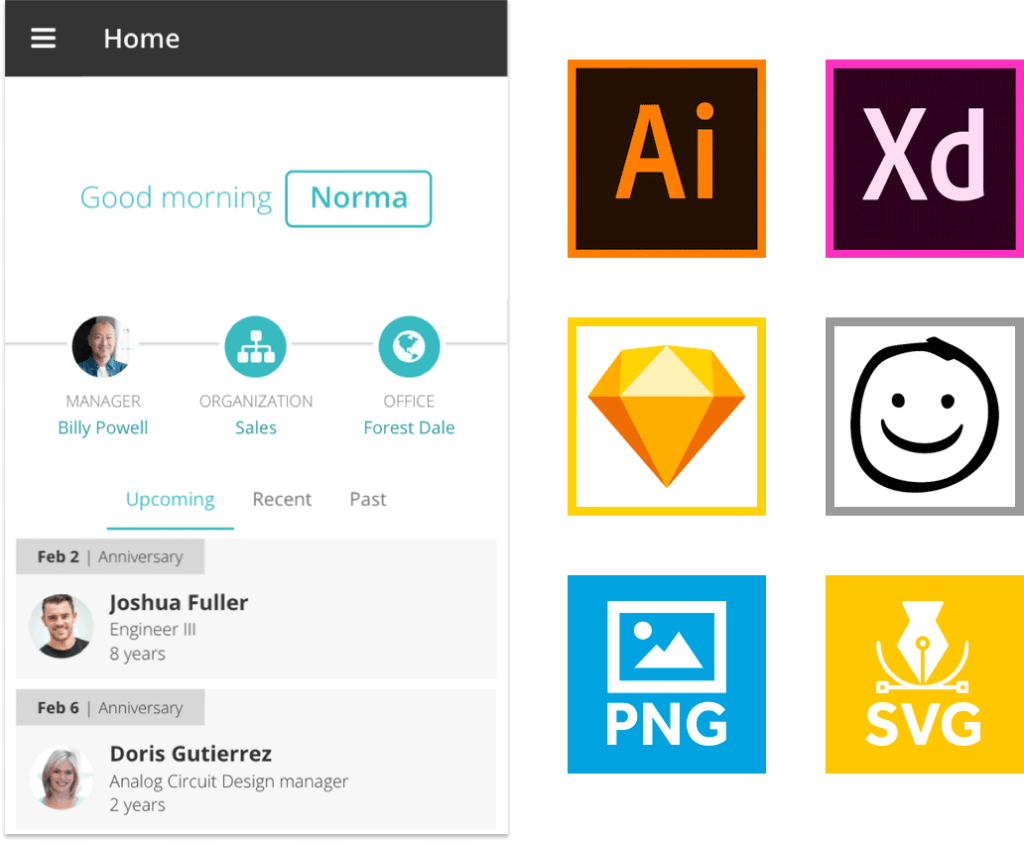
Browse & download free and premium 3 Sencha Icons in flat, glyph design styles for web or mobile (iOS and Android) design, marketing, or developer projects. These royalty-free high-quality Sencha Vector Icons are available in SVG, PNG, EPS, ICO, ICNS, AI, or PDF and are available as individual or icon packs..
"sencha" Icon Download for free Iconduck
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field
Sencha logo vector download free
sencha icons Icon Details This open source icon is named "sencha" and is licensed under the open source CC0 license. It's available to be downloaded in SVG and PNG formats (available in 256, 512, 1024 and 2048 PNG sizes). It's part of the icon set " Simple Icons ", which has 1,461 icons in it. This graphic is also a logo.
Enterprise Web Apps Design, Develop, and Test
Icon Details This open source icon is named "sencha" and is licensed under the open source CC0 license. It's available to be downloaded in SVG and PNG formats (available in 256, 512, 1024 and 2048 PNG sizes). It's part of the icon set "Brand Icons by Aasaam", which has 1,659 icons in it. This graphic is also a logo.
Sencha Java and JavaScript Frameworks and UI Components
Rapid Ext JS BETA. The low-code editor that accelerates building robust Sencha Ext JS enterprise applications with simple drag and drop. LEARN MORE > Tools

Sencha Stencils for Ext JS, Angular and React Designs Sencha
1 I've been using Sencha Touch for a long time and now I'm trying Sencha Architect. I need to include FontAwesome to use more icons in my buttons. The problem is that I don't know where I have to write:
Sencha Java and JavaScript Frameworks and UI Components
This open source icon is named "sencha" and is licensed under the open source CC0 license. It's a colored icon. It's available to be downloaded in SVG and PNG formats (available in 256, 512, 1024 and 2048 PNG sizes). It's part of the icon set "Stack Icons", which has 1,193 icons in it.
Sencha Vector SVG Icon SVG Repo
Use this Icon in. sencha company brand logo Home Icons

Introducing Sencha Blazing Fast Web App Development Approach
The Sencha icon used to navigate back to the documentation home page; The product menu drop-down button; Tabs of navigation trees for the API docs and guides; Current context navigation and tools is located on the right-hand side accessible via the gear icon. The context menu houses teh following: The global search input field