
CSS Image Slider with Thumbnails in 2021 Css animation examples, Css, Sliders
Syntax. The animation property is specified as one or more single animations, separated by commas. Note: animation-timeline, animation-range-start, and animation-range-end are not currently included in this list, as current implementations are reset-only. This means that including animation resets a previously-declared animation-timeline value.

Top 107 + Slide down css animation
SlideUp and SlideDown with CSS Animation HTML HTML xxxxxxxxxx 29 1
SlideUp and SlideDown effect with CSS Animation
34

Pure CSS Loading Animation Css Animation Examples, Html Css Code, Web Face, Animate Css, Web
Pure CSS Slide-Down Animation 2018/02/15 Sometimes something seems like it should be really easy, but it turns out to be extremely difficult. The case we'll be checking out today is creating a slide-down animation using purely CSS. What could be so hard about that, right?

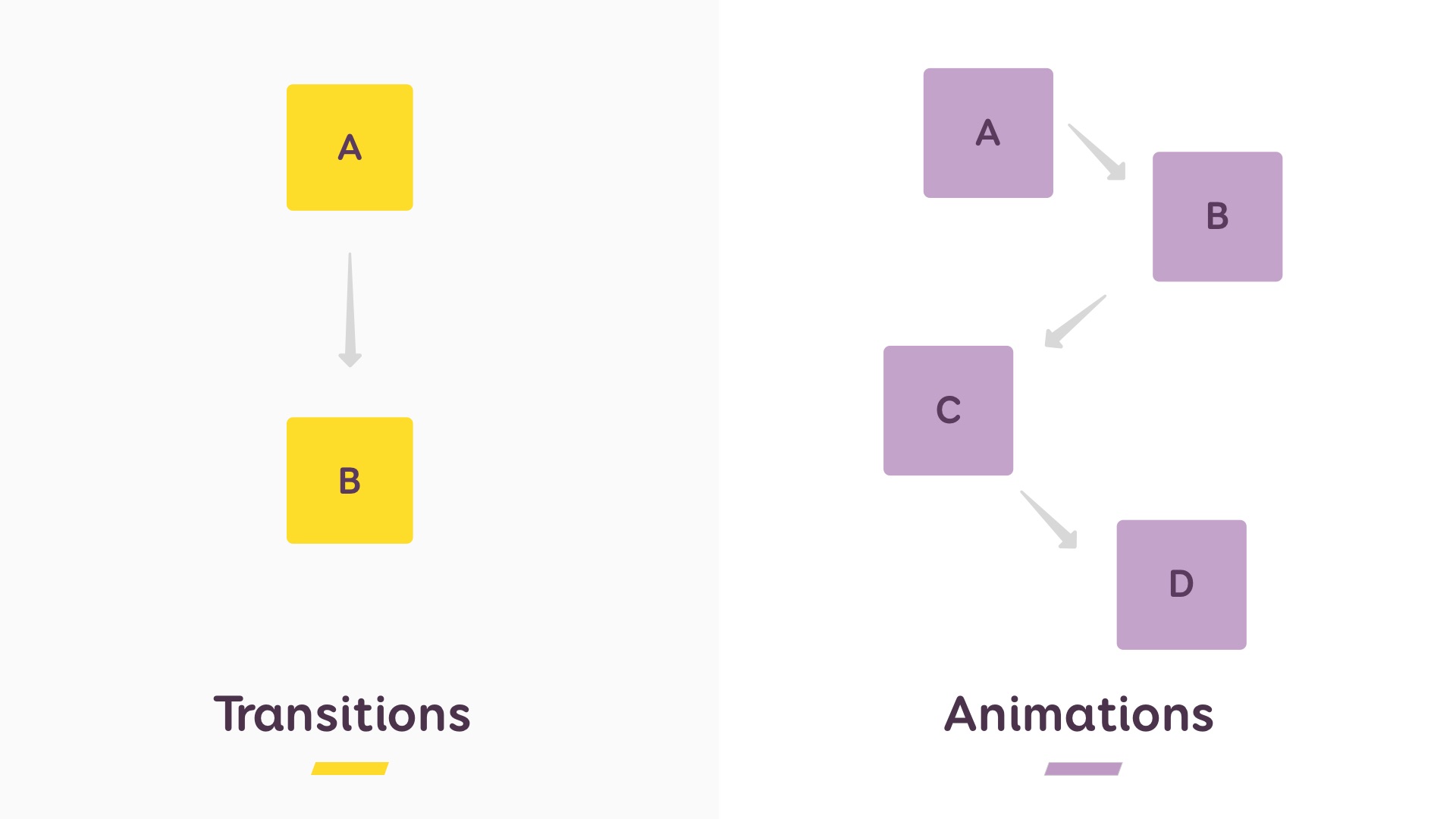
⚡All about CSS Transitions & Animations⚡ Keyframes CSS Animation [All Properties] CSS
CSS x 1 #test { 2 width: 200px; 3 padding: 2em 0; 4 background: #c14545; 5 visibility: hidden; 6 } 7 8 .slideDown{ 9 animation-name: slideDown; 10 -webkit-animation-name: slideDown; 11 12 animation-duration: 1s; 13 -webkit-animation-duration: 1s; 14 15 animation-timing-function: ease; 16 -webkit-animation-timing-function: ease; 17

Pure CSS Presentation With Rotate Animation CSS Script
The CSS transitions are a great way to replace with CSS animations that provide smooth animation on page load slower devices and computer systems assuming you're owning a browser that's relatively recent. Most CSS transitions are a breeze to generate and use. How to Create CSS Transition Slide Down & Slide up Effect

Top 107 + Slide down css animation
Pure CSS Slide-Down Animation In this post, you'll learn how to make great user interfaces using only HTML and CSS by adding a slide-down animation into your CSS code. by Joseph.

CSS Slide down animation from displaynone to displayblock? YouTube
One of the things you can do with the 'animation' property of CSS is show a series of slides as a slideshow that plays automatically, i.e., it shows one slide for a few seconds, then the next slide for a few seconds, etc. In the examples below, the slideshow repeats indefinitely. After the last slide the first one is shown again.

Slide Down Text Animation HTML CSS CSS text animation Sliding down text animation in CSS
What are CSS Animations? An animation lets an element gradually change from one style to another. You can change as many CSS properties you want, as many times as you want. To use CSS animation, you must first specify some keyframes for the animation. Keyframes hold what styles the element will have at certain times. The @keyframes Rule

A Guide to CSS Animation — Part 1 codeburst Css, Portfolio web design, Learn to code
A common slide up/down animation using CSS3 animations. No jQuery animations.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could.

Slide up/slide down CSSTricks CSSTricks
The list also includes simple css slideshows, responsive, animated, and horizontal. Collection of 35+ CSS Slideshows. All items are 100% free and open-source.. Navigate using the up and down arrow keys. Author: Something Strange. slideshow, css, animations, slider. 24. HTML And CSS Slideshow. A very simple slideshow using only HTML and.

Top 149 + Css animation loop
Animate Top The w3-animate-top class slides in an element from the top (from -300px to 0): Example
Animation is Fun!

How to Use Text Animations with Slick Slider
To create a CSS animation sequence, you style the element you want to animate with the animation property or its sub-properties. This lets you configure the timing, duration, and other details of how the animation sequence should progress.

CSS Slide Rollover Animation C, JAVA,PHP, Programming ,Source Code
12 CSS Dropdown animations. Responsive Menu with Drop-Down Transitions - Brandon Bradley. CSS Animated Dropdown Menu - Tim Beckett. Molten Menu - Zealand. Recursive Hover Nav - Sean Codes. Dropdown Menus - Kevin Krueger. Pure CSS Drop Down - Andor Nagy. Simple Pure CSS Drop-Down Menu - Conor Brassington. Dropdown Button :: Pure CSS - Andy Tran.

Pure CSS SlideDown Animation LaptrinhX
To make a slide animation, the basic steps are: Create the HTML with a container div and the slider div. In the CSS, set the slider to be offscreen by setting it with a negative left (eg -100px) We then trigger the slide by using transition CSS property and set the left to be 0px;

Top 110 + Line animation css codepen
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it.

CSS Animation Slide From TOP │ Bottom │ Left │ Right │ Zoom │ Fade in │ Opacity │with Css Spin
One effect that is difficult to nail down with pure CSS is sliding up and down, where the content is hidden when "up" and slides in when "down". The reason it's difficult is because you may not know the content height. After playing around with different CSS properties, I've found a way to make a pure CSS sliding effect. View Demo.