
Bootstrap Material Design Twitter Bootstrap 3 theme based on Google Material Design Blog of
About External Resources. You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself.

38 Bootstrap Cards Examples For Natural And Fluid User Experience
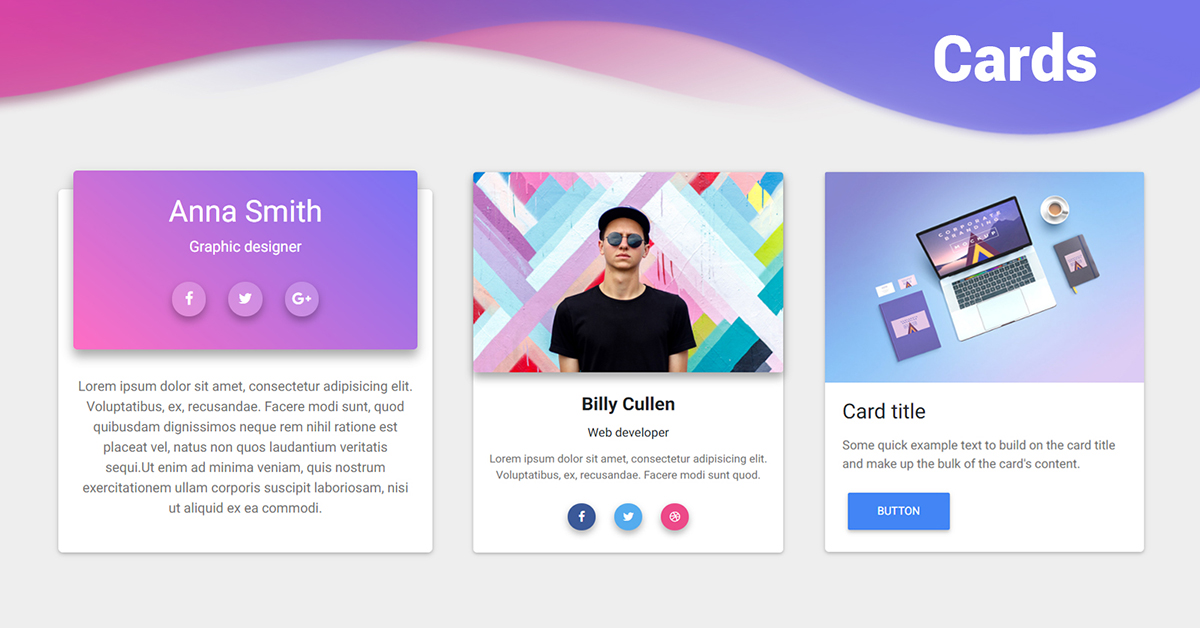
MDB enhances Bootstrap cards with characteristic Material Design features, such as slight shadows, depth, cascading or waves effects. Apart from that, it enriches it with additional optional animations, social icons, avatars and various other effects not available in native Bootstrap. Panels and Extended cards Note: Cards have many more options.

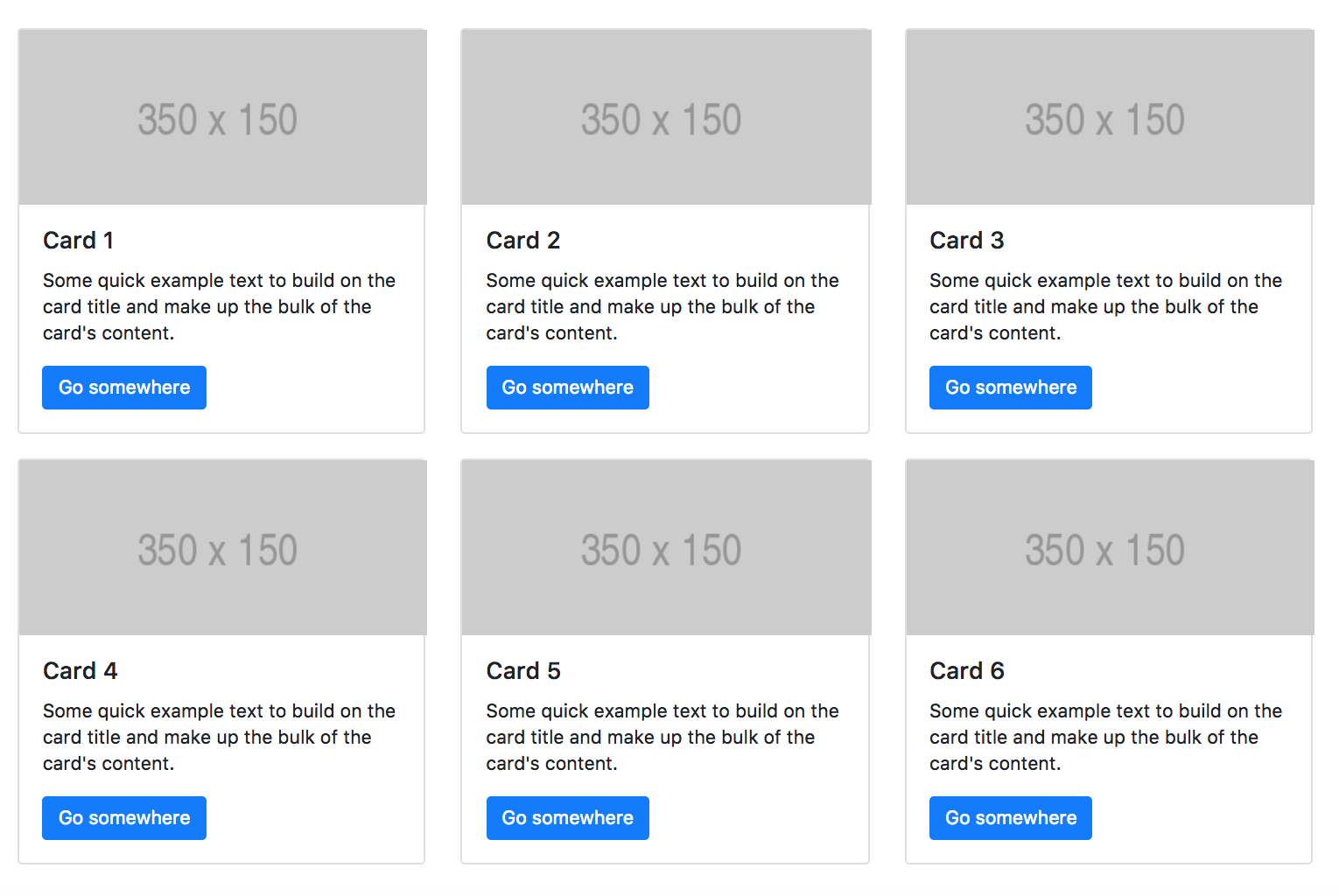
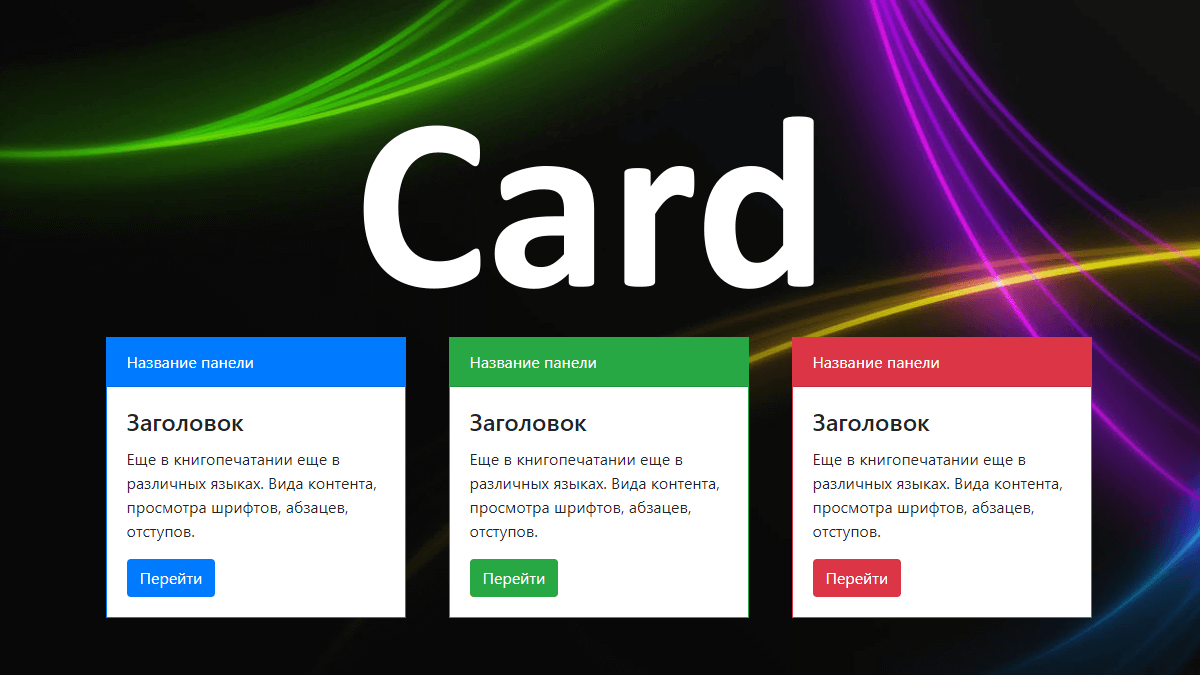
Bootstrap Card Design
As material design has been used, these cards look cool. Material design by Google has made the template awesome. Making CHANGES in this example is very easy as the code of this template is very simple.. a high-quality, free, Bootstrap cards template developed by Jake Smith, a CodePen user. This example gives you 6 sample Bootstrap cards.

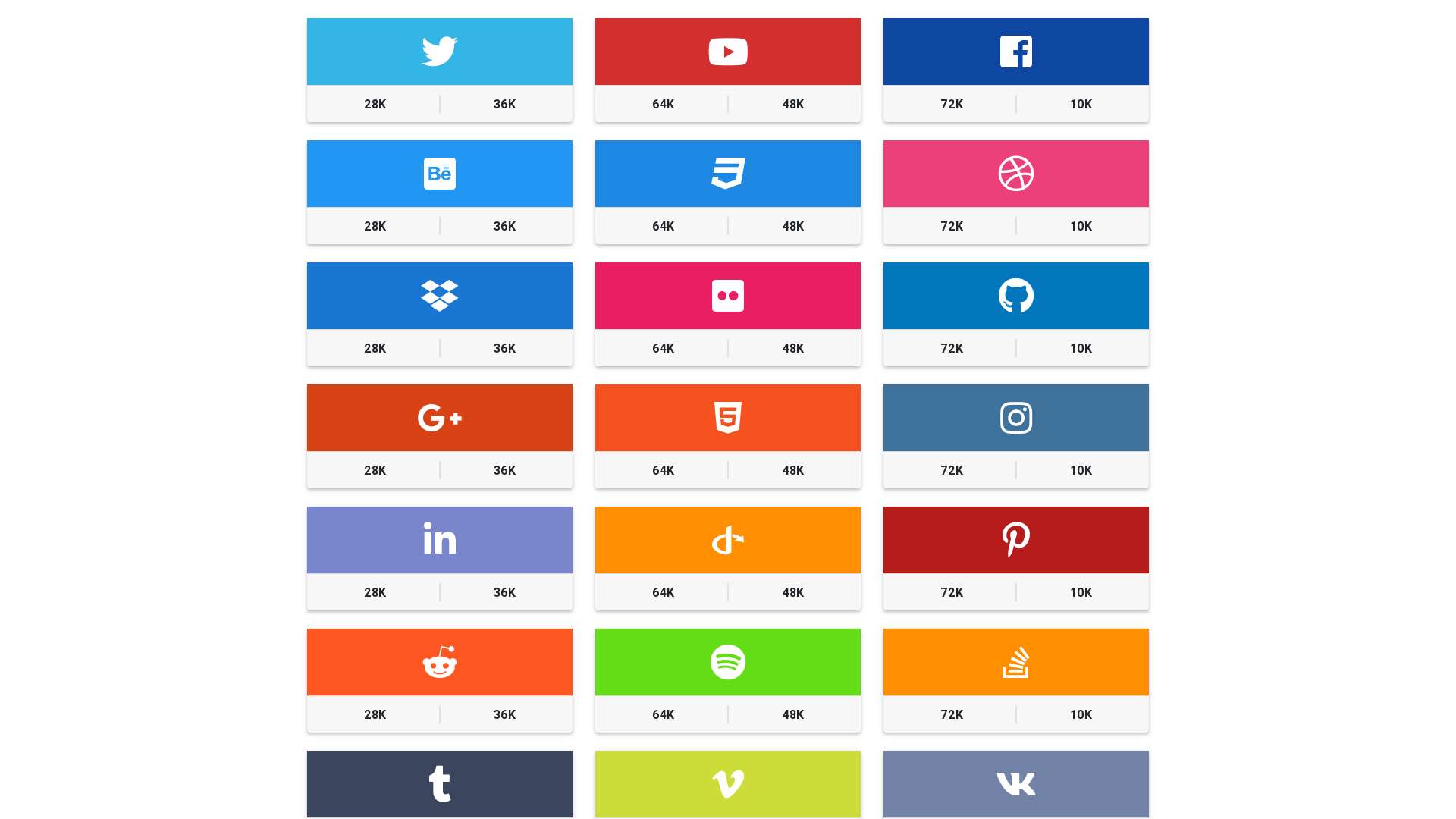
product card Archives
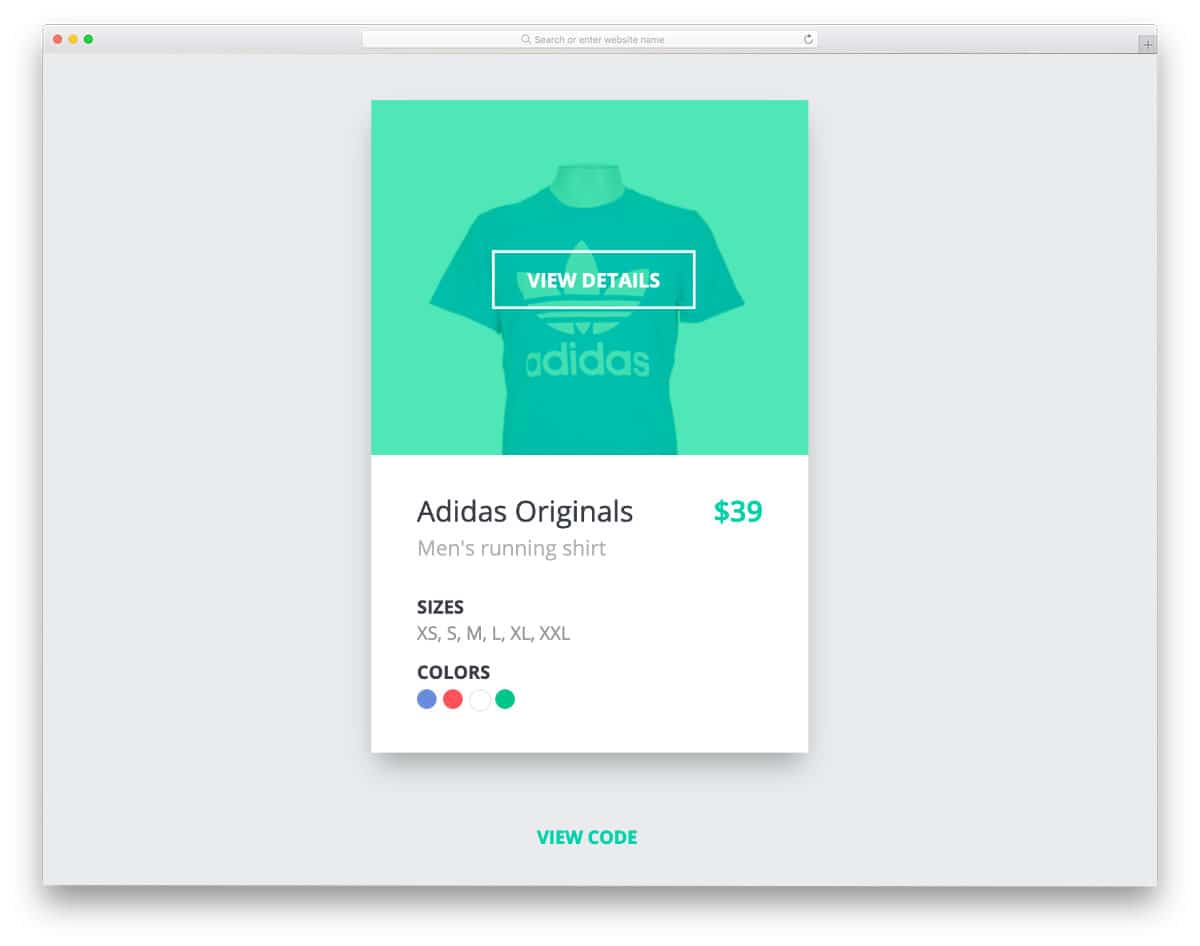
Responsive material card based on Google Material Color palette in a bootstrap grid.. Pen Settings. HTML CSS JS Behavior Editor HTML. HTML Preprocessor About HTML Preprocessors. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you.

React Card Deck with Bootstrap examples & tutorial
Cards in Material Admin Pro are constructed using HTML markup familiar to Bootstrap with a few additions. Custom elements and utilities have been created to extend Bootstrap's default styling to match Material's design system. The example below shows a card created using Bootstrap default elements (image cap, card body, card title, card.

Bootstrap 4 Card Examples inviteswedding
Angular Bootstrap cards are components which display content build of different elements with characteristic shadows, depth and hover effects. It is hard to think of a better way of displaying your content to users other than by cards.

Card Template In Bootstrap Cards Design Templates
Introduction · Bootstrap Material Design Introduction Get started with Bootstrap, the world's most popular framework for building responsive, mobile-first sites, with BootstrapCDN and a template starter page. Quick start Looking to quickly add Bootstrap to your project? Use BootstrapCDN, provided for free by the folks at MaxCDN.

Bootstrap product card
Build responsive, mobile-first projects on the web with the world's most popular Material Design front-end component library. Material Design for Bootstrap is an open source toolkit based on Bootstrap for developing Material Design apps with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and.

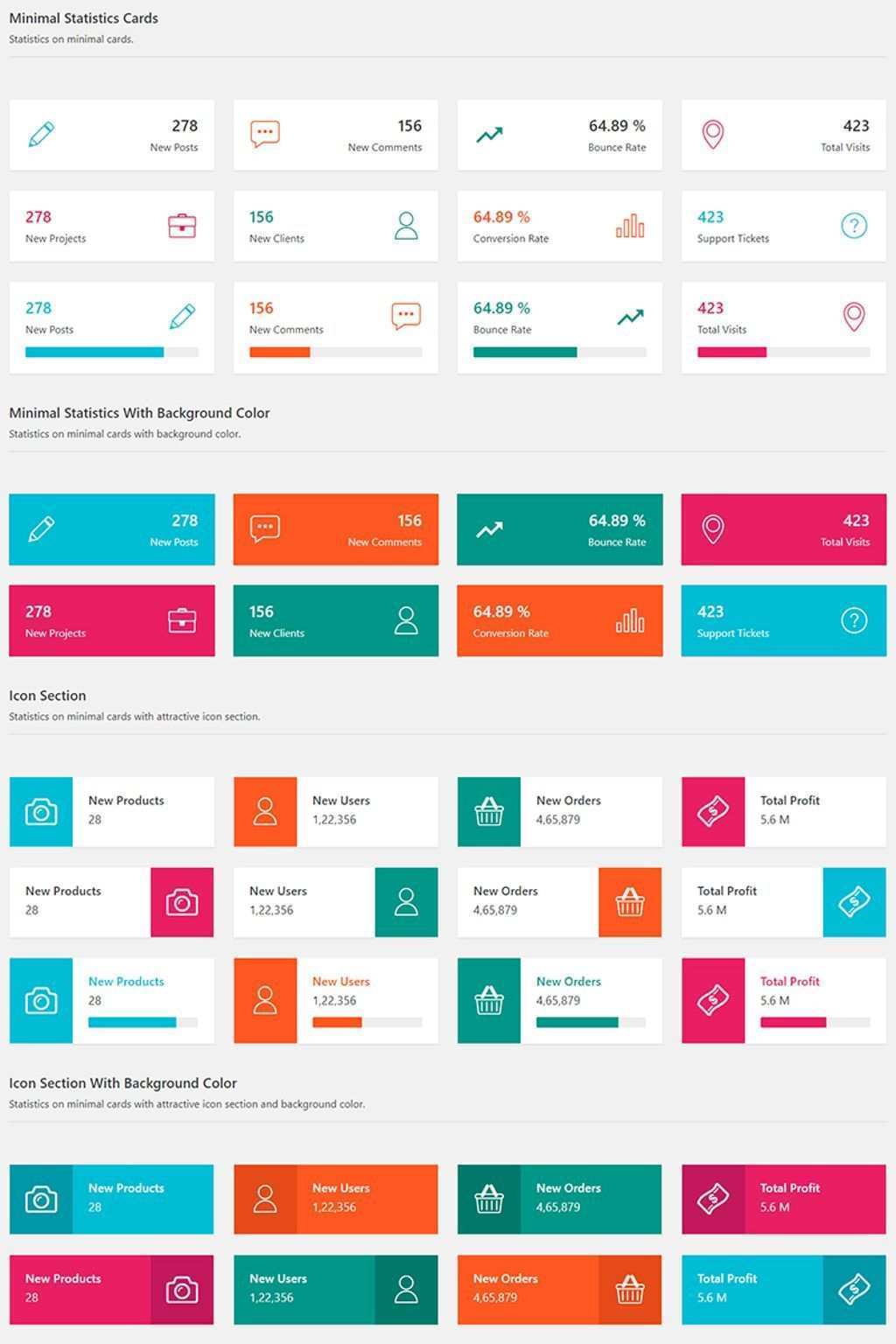
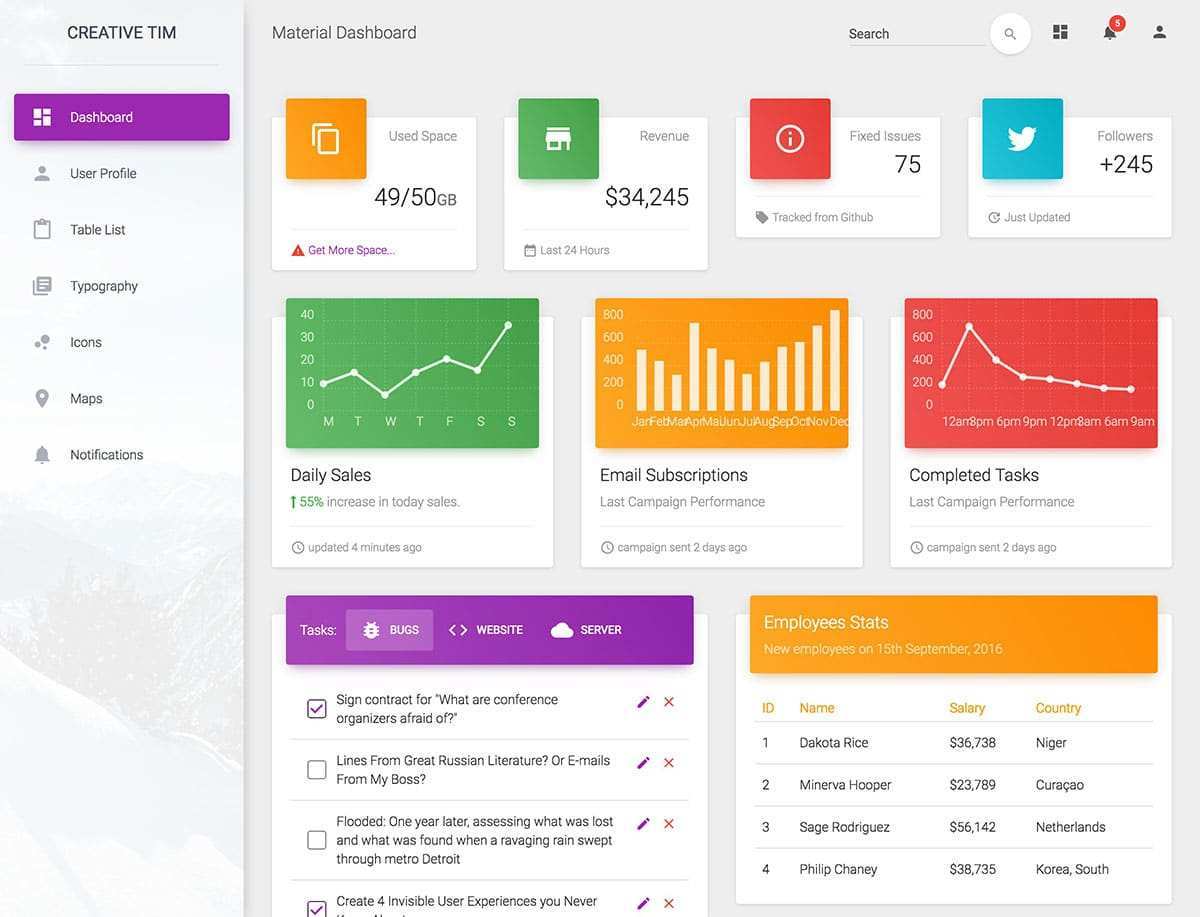
AdminBSB Free Admin Template With Material Design Dashboard template, Free dashboard
Bootstrap 4 Material Design Cards HTML HTML xxxxxxxxxx 195 1
2 3 4 5 6
Bootstrap 4 Card Templates Cards Design Templates
Ionic Material Design Cards With Bootstrap CSS Author: Faizan Saiyed (saiyedfaizan19) Links: Source Code / Demo Created on: April 2, 2018 Made with: HTML, CSS 4. Minimal CSS Material Card Author: Abdul Razak Shaikh (abdulrazakshaikh) Links: Source Code / Demo Created on: March 17, 2016 Made with: HTML, CSS 5. CSS Skill Material Card

MDBootstrap Snippets Material Design for Bootstrap
Bootstrap example of Bootstrap 4 Material Design Card using HTML, Javascript, jQuery, and CSS. Snippet by codename065 High quality Bootstrap 4.1.1 Snippet by codename065.

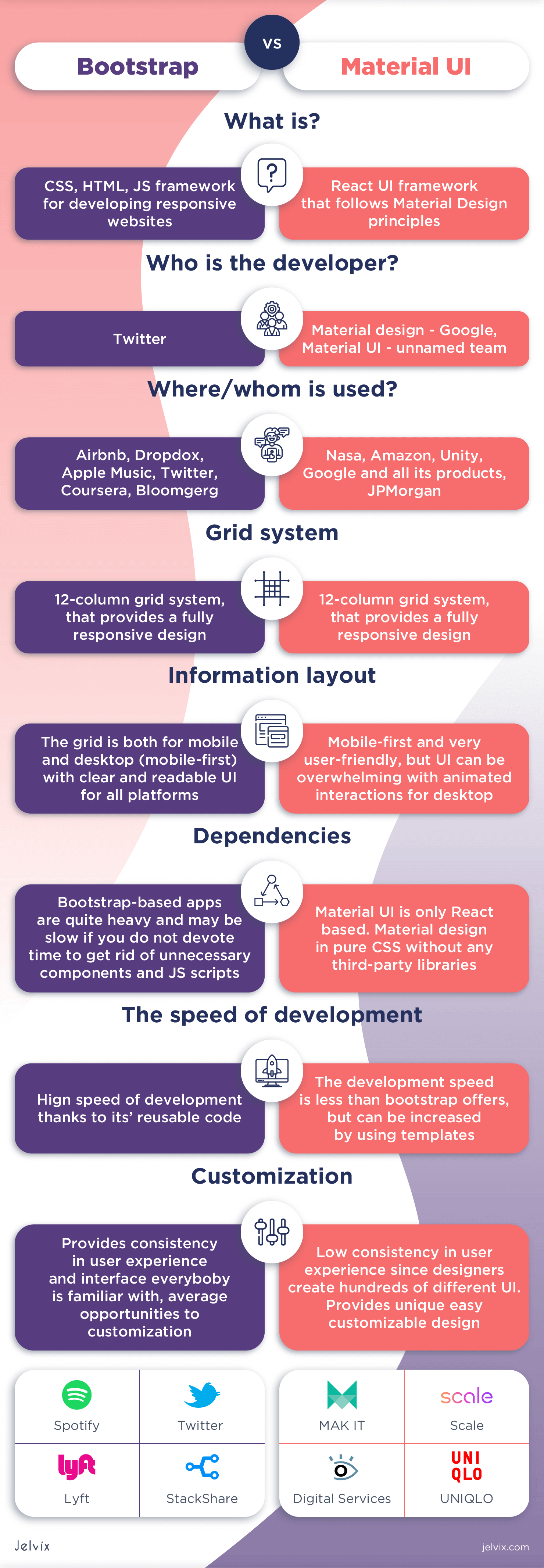
Material UI vs Bootstrap A Detailed Comparison Jelvix
Cards Bootstrap 5 Card component Responsive cards built with the latest Bootstrap 5. Card is a responsive content container with an extensible option for headers, footers, images, and a wide variety of content. Many examples and tutorials. Basic examples Simple Use the following simple card component with a title and a description: Card title

42 Bootstrap Cards Examples For Natural And Fluid User Experience 2021
Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences. The latest version of Material Design is now available for Android.. Before you can use a Material card, you need to add a dependency to the Material Components for Android library. For more information,.
GitHub Material Design for Bootstrap Powerful and free UI
Head over to mdbootstrap.com and click the menu icon at the top left of the page. A long list of categorized components can be selected. Most components require you to insert HTML into your page.

Bootstrap Cards Design Bootstrap 4 Tutorial for Beginners
Bootstrap's cards provide a flexible and extensible content container with multiple variants and options. About A card is a flexible and extensible content container. It includes options for headers and footers, a wide variety of content, contextual background colors, and powerful display options.

15+ Bootstrap Profile Card Examples OnAirCode
Bootstrap 4 Card component examples with Material Design in Propeller Pro search slideshowGet Started layers Style Typography Icons Shadow Propeller Components Accordion Alert Badge Breadcrumb Button Card Card Examples Checkbox Chip Dropdown Floating Action Button File Input Form Input Group List Modal Navbar Pagination Popover Progressbar